
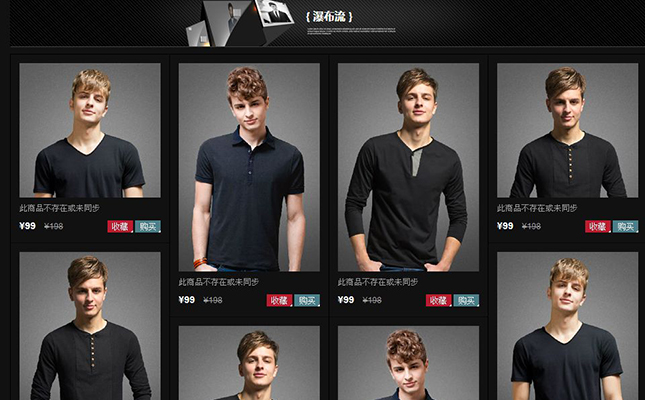
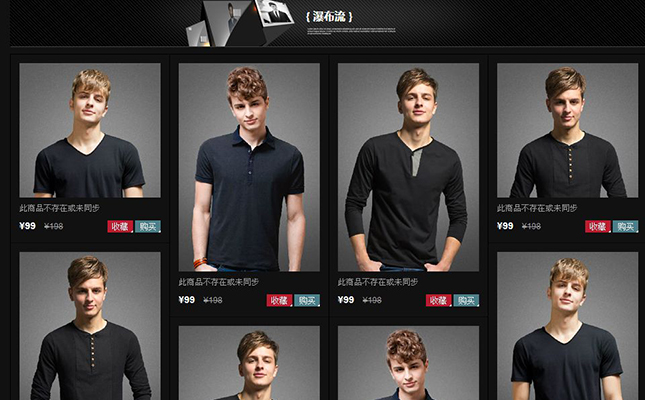
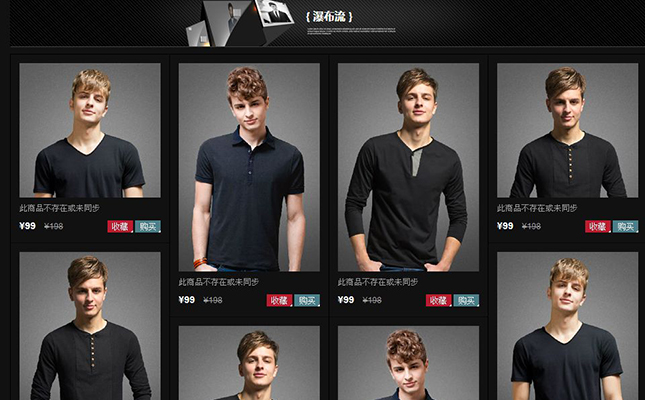
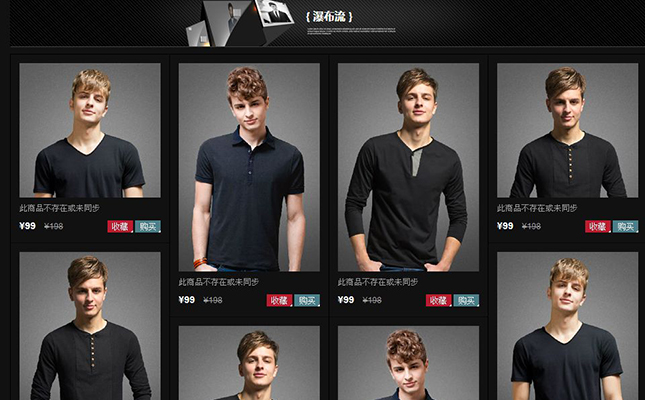
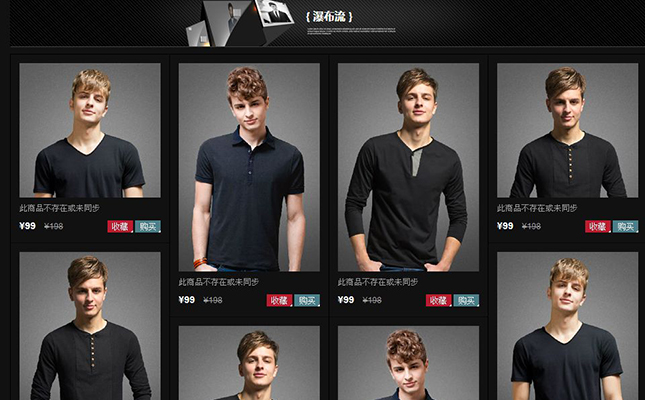
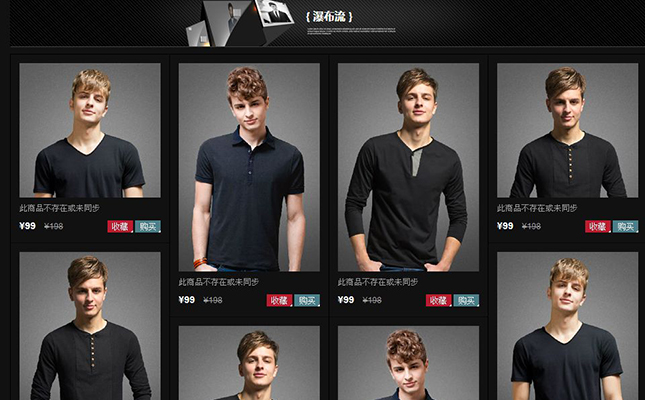
在网站制作中,瀑布流布局的使用在近两年网页制作中使用越来越多,比如常见的app,微信小程序中经常会使用到,今天全栈网络教大家如何仅仅通过css3来实现瀑布流列表的效果,从而...


我是网站制作中瀑布流布局内容,在这里使用css样式来实现而不需要复杂的js代码,这种瀑布流在网站制作中可是使用的很普遍

我是网站制作中瀑布流布局内容,仅仅使用css样式来实现的呦

我是网站制作中瀑布流布局内容

我是网站制作中瀑布流布局内容,这里面的内容是用来填充的里面高度的

我是网站制作中瀑布流布局内容,为了更直观的显示,大家可以直接复制上面的这些html+css代码,放在空白文档中进行测试,这里的文字只是为了撑起内容的高度。